Choosing cross-platform app development framework: Ionic vs Flutter vs React NativeA Story by Sandip PatelCross-Platform App Development Services using the three major cross-platform frameworks, Ionic, Flutter, and React Native to help your business grow.Over the years,
smartphones have become an essential part of human life. The invention of
smartphones has led to the lesser usage of PCs. As a result, it can be
witnessed that a compelling number of changes and transformations are being
made for the sake of better user experience, mobile applications successfully
conquering in the first place. Since its invention,
mobile applications have been the go-to tool for interacting with each other.
Although when it comes to building an app for your business, choosing just one
platform still remains a crucial decision. This is where Cross-Platform App
Development comes into play.
Cross-Platform App Development
Frameworks have become impressively popular with the app developers. Ionic,
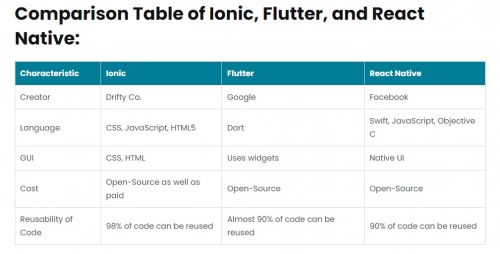
Flutter, and React Native are without a doubt the most preferred Cross-Platform
App Development Frameworks right now. Ionic
Ionic is an Open-Source
SDK that was launched in 2013. Experts consider Ionic one of the adequate
frameworks for Cross-Platform App Development. Ionic uses programming languages
like JavaScript, CSS, HTML. Pros and Cons of Ionic:
Pros: ·
Fast development process ·
Low maintenance ·
Easy to learn ·
Single source code ·
User experience is Native like Cons: ·
Depends heavily on plugins ·
Size of the app ·
Slightly lose security ·
Absence hot reloading ·
Not fully compatible with iOS Applications built using
Ionic App Development that are popular: McDonald’s, MarketWatch,
JustWatch, and many more. Flutter
Flutter is an
Open-Source UI toolkit launched by Google. It was launched in 2015 and its
latest version was launched in 2019. Google named it Flutter 1.12. Flutter
functions on Dart programming language. Dart is known as one of the fastest
programming languages in the mobile app development industry. Pros and Cons of Flutter:
Pros ·
Great performance ·
Single source code ·
Coding is faster ·
Supports all kinds of devices, even old ·
Testing Cons: ·
Faces problems in iOS ·
No third party libraries ·
Application size Applications built using
Flutter App Development that are popular: Google Ads, Coach
Yourself, Alibaba, and many more. React Native
React Native is
supported by the most popular Social Media Platform Facebook. It was launched
in 2015, and has been successful in achieving immense popularity across the
globe in just a short span of time. React Native uses JavaScript as its
programming language. Pros and Cons of
React Native:
Pros: ·
Has regular updates ·
Amazing User Experience and User Interface ·
Has a large community ·
Codes are reusable for several Operating Systems ·
Supports third party libraries Cons: ·
Takes long to open ·
Does not have great security ·
Immature ·
Difficulty in coding Applications built using
React Native App Development that are popular: Instagram, UberEats,
Facebook, and many more.
Wrapping Up
It is safe to say that
Cross-Platform App Development is here to stay for a long time. The main goal
of this blog is to help you understand the importance of Cross-Platform App
Development and not declare a Cross-Platform App Development Framework winner. With the help of this
blog, we aspire to help you make the right choice while choosing a Framework
for your business. © 2022 Sandip Patel |
Stats
40 Views
Added on November 9, 2022 Last Updated on November 9, 2022 Tags: cross-platform app development, cross-platform app development c, flutter app development services, hire app developers, hybrid app development services, ionic app development services Author
|

 Flag Writing
Flag Writing